
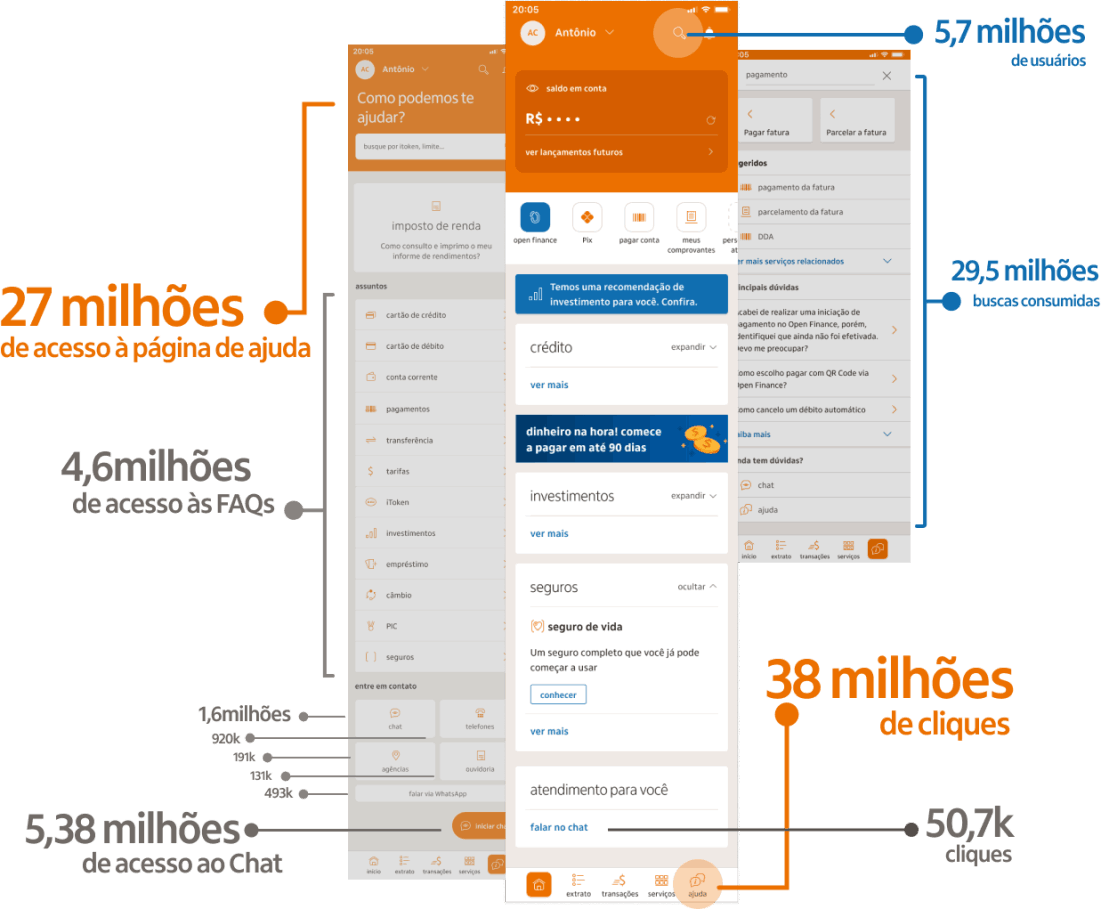
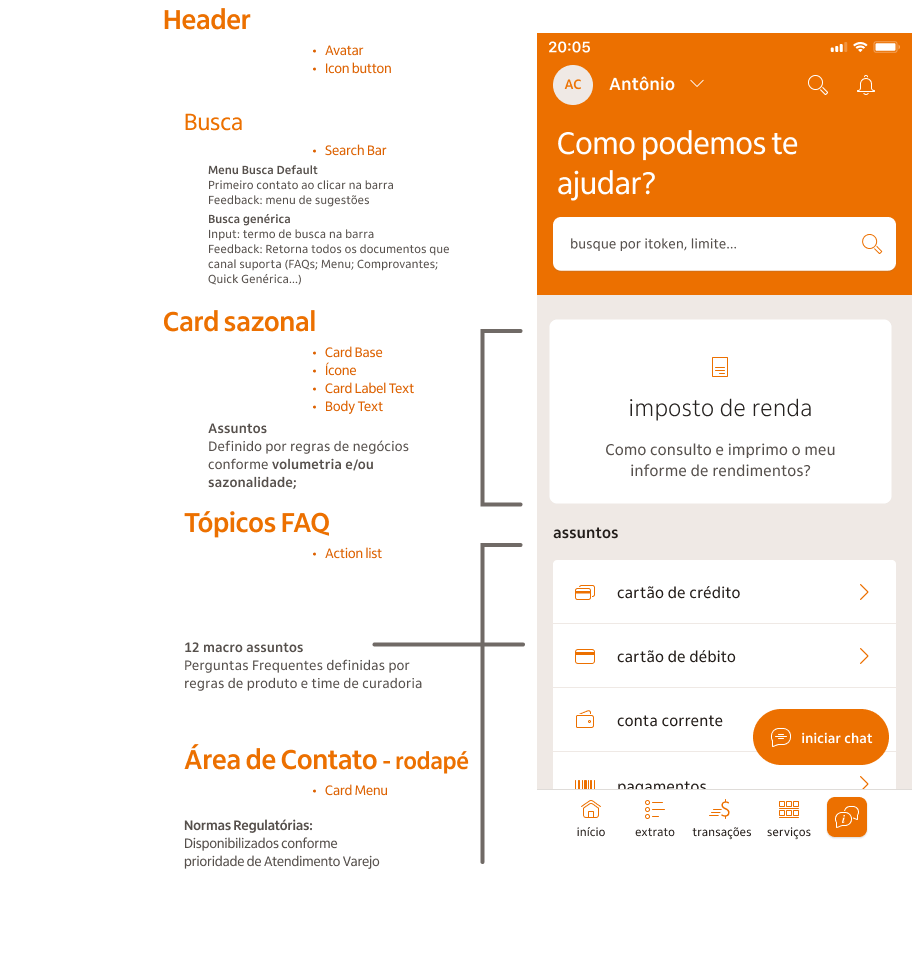
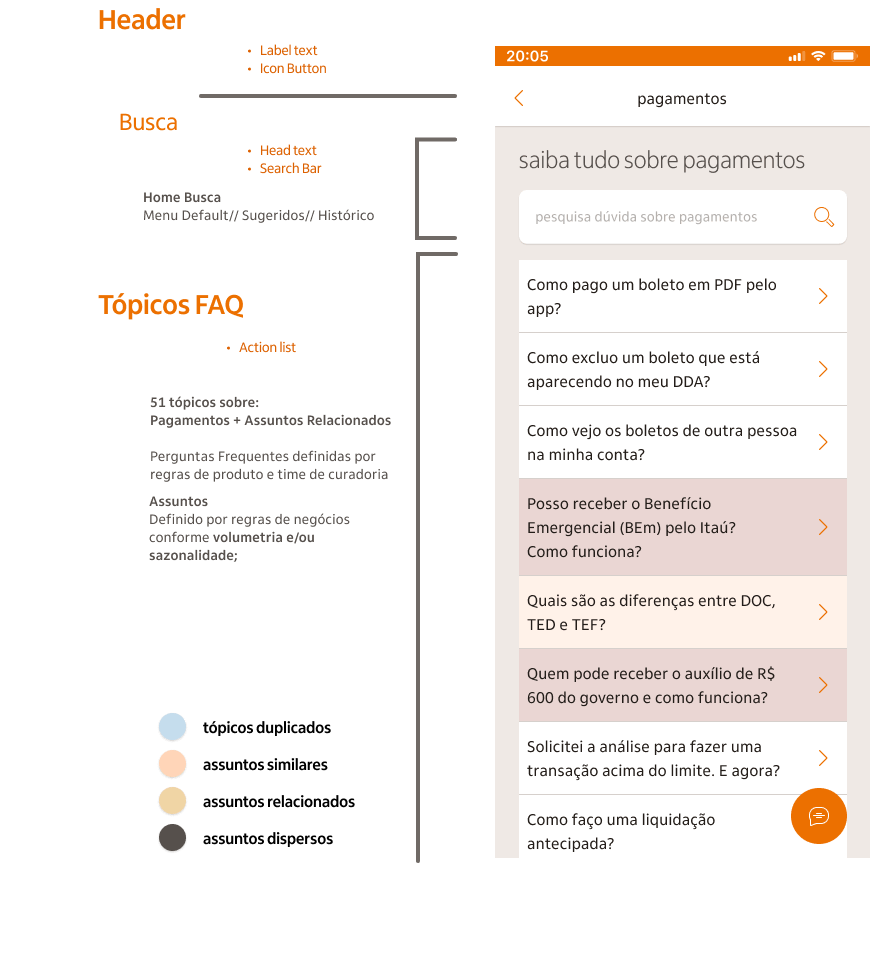
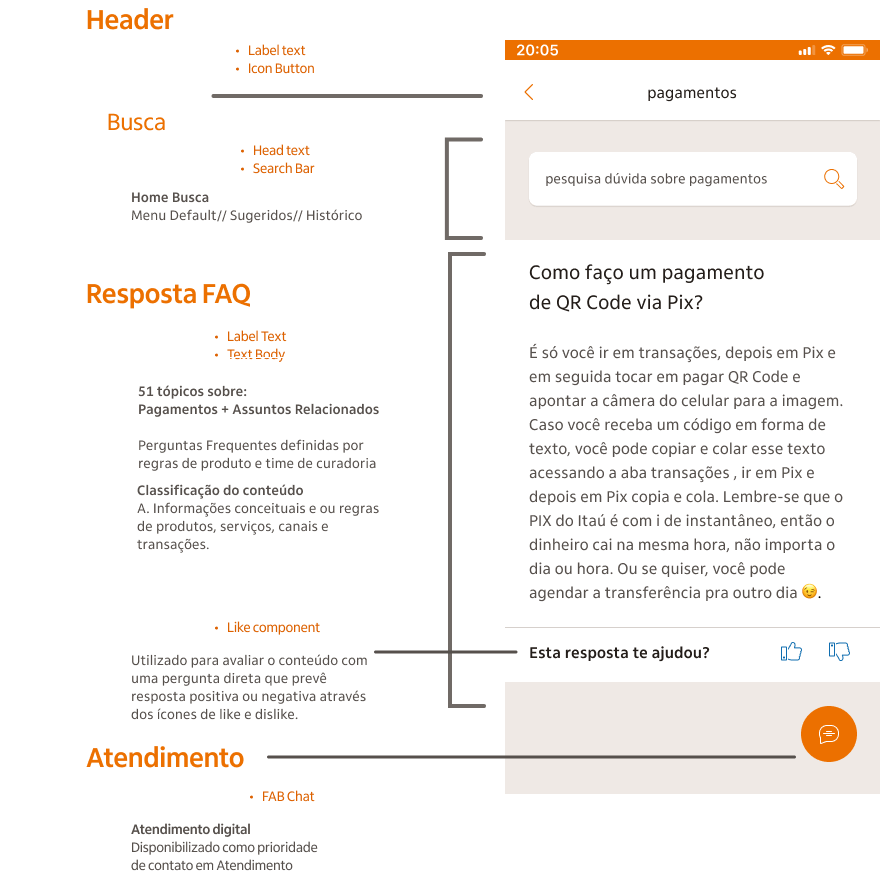
Planejamento e
análise de : Página
de Ajuda
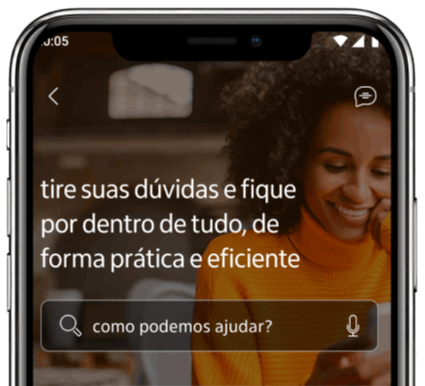
“As pessoas buscam praticidade e comodidade em tudo, por isso, a página de ajuda em canais digitais é sempre uma alternativa para a resolução de problemas e dúvidas. Quando bem solucionados, a percepção de um bom atendimento aumenta” - iLAB 2021.