
UI Motion Design
Loading &
progress
indicators

Loading &
progress
indicators
"Loading" é o tempo de resposta que um sistema pode levar para carregar os dados necessários para que um aplicativo ou jogo funcione corretamente. Em geral, os usuários esperam uma resposta rápida dos produtos digitais com os quais interagem. No entanto, devido a diversos fatores técnicos, essa espera pode variar de 2 a 3 segundos.
Para amenizar a confusão que o tempo de espera pode causar, são comumente utilizadas barras de progresso, círculos, indicadores de loading, preloaders ou spinners. Essas práticas foram identificadas em um estudo da Nielsen Norman em 1993 sobre tempos de resposta e animações de loading. O estudo mostrou que, quando os usuários percebem que algo está acontecendo durante o carregamento, a sensação de espera é reduzida.
Em casos em que o computador não pode apresentar uma resposta razoavelmente imediata, um feedback contínuo deve ser fornecido ao usuário em forma de um indicador de porcentagem. [Myers 1985, “The importance of percent-done progress indicators for computer-human interfaces.”].
Indicadores de progresso possuem três vantagens principais: eles garantem ao usuário que o sistema não travou e que está trabalhando no problema dele; indicam aproximadamente quanto tempo o usuário pode ter que esperar, permitindo assim que o usuário faça outras atividades durante longas esperas; e, finalmente, eles providenciam alguma coisa para o usuário olhar, assim fazendo a espera menos dolorosa. Jakob Nielsen, on January 1, 1993

Jakob Nielsen
O usuário gosta de se sentir no poder, estar entendendo o que está acontecendo, quando o app abrir ele ja tem na cabeça o tempo que vai demorar, se isso passa dos segundos que ele esta acostumado o estranhamento vai ser imediato, então mante-lo informado é uma ferramenta de aproximação,pode ser uma mensagem com tempo estimado de espera ou uma representação visual de que algo esta sendo preparado. O progresso total? O tempo total que será gasto? Quantos por cento da barra carregou? Esses detalhes podem definir a expectativa e reduzir a frustração do usuário.

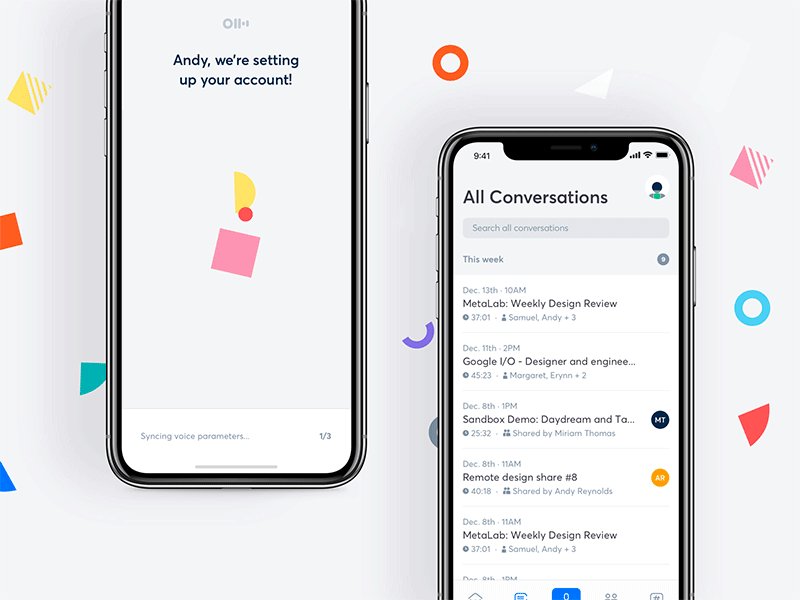
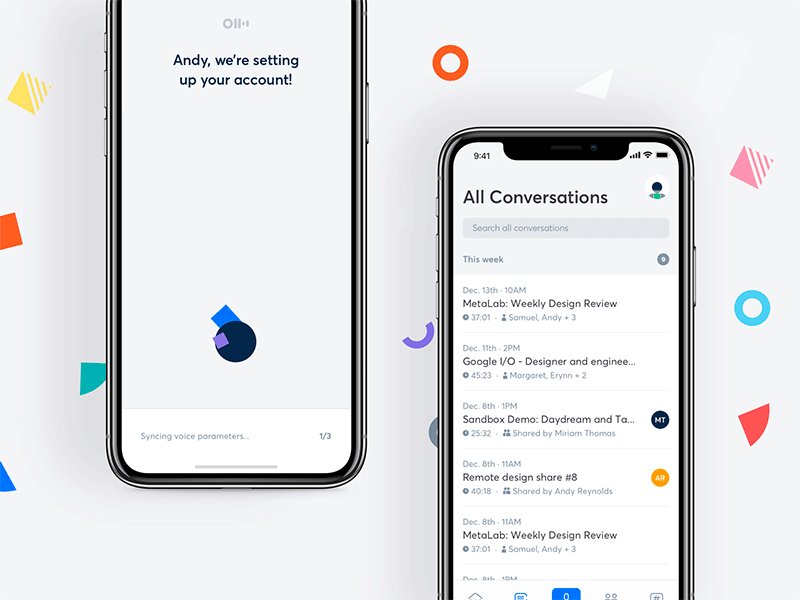
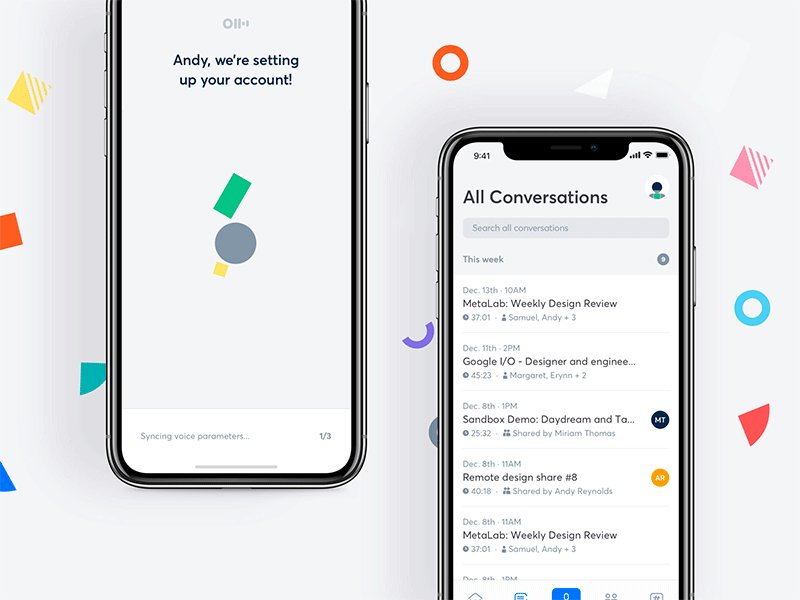
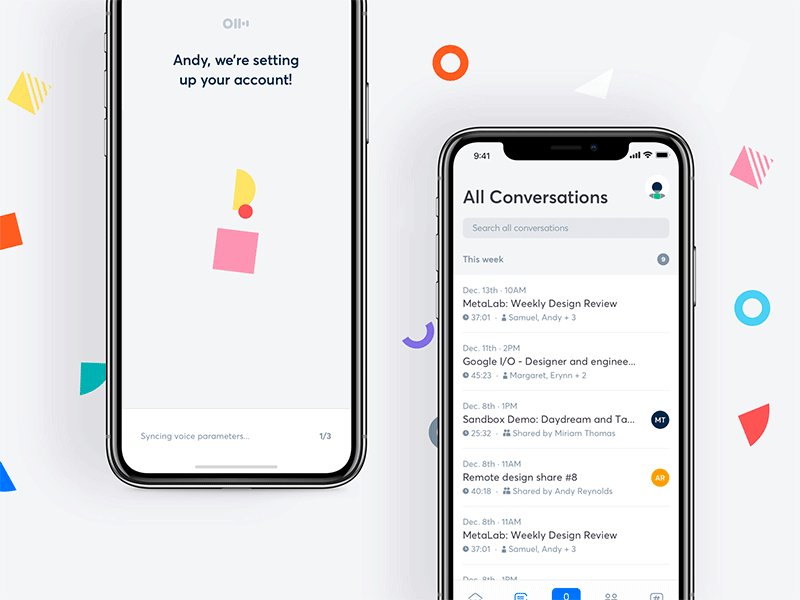
O usuários abre o app e nada acontece? uma tela azul? automaticamente ele acha estranho, então é bem informativo contar para ele o que o app esta fazendo. Animações de loading explicativos podem apresentar a razão para a espera e explicar o que está acontecendo por baixo dos códigos:
Animação configurando conta de email por MetaLab

Fazer uma animação divertida e fofa, pode acalmar e divertir o usuário enquanto ele espera pelo app, com uma animação dinâmica.
Esse app chamado Carb Manager que auxilia emagrecimento criou um abacate sorridente e divertido.

Uma boa oportunidade para conversar com usuário, explicar o que você faz, ainda dar um gosto sobre o que vai esperar ele no restante do app, tudo isso nos primeiros segundos de espera.








Drag & Drop Website Builder