
Mercado Pago POS
App que permite transformar o celular em uma maquininha de cartão.

App que permite transformar o celular em uma maquininha de cartão.
O projeto busca solucionar o problema da autonomia e controle do usuário final sobre as vendas do seu estabelecimento ou loja online. Essa apresentação busca expor todos o passo a passo para desenvolvimento do Mercado Pago POS (Point of Sale), que é como chamamos os dispositivos de coleta de cobrança presencial. Neste caso em particular, uma máquina que requer um telefone celular para realizar suas funções.
No Mercado Pago, estamos trabalhando no produto Mercado Pago POS, um aplicativo (Android e iOS) que permite cobrar com um cartão de crédito através do Mercado Pago de qualquer lugar. Esse aplicativo funciona com uma maquininha de cartão de crédito que se conecta ao dispositivo via Bluetooth.
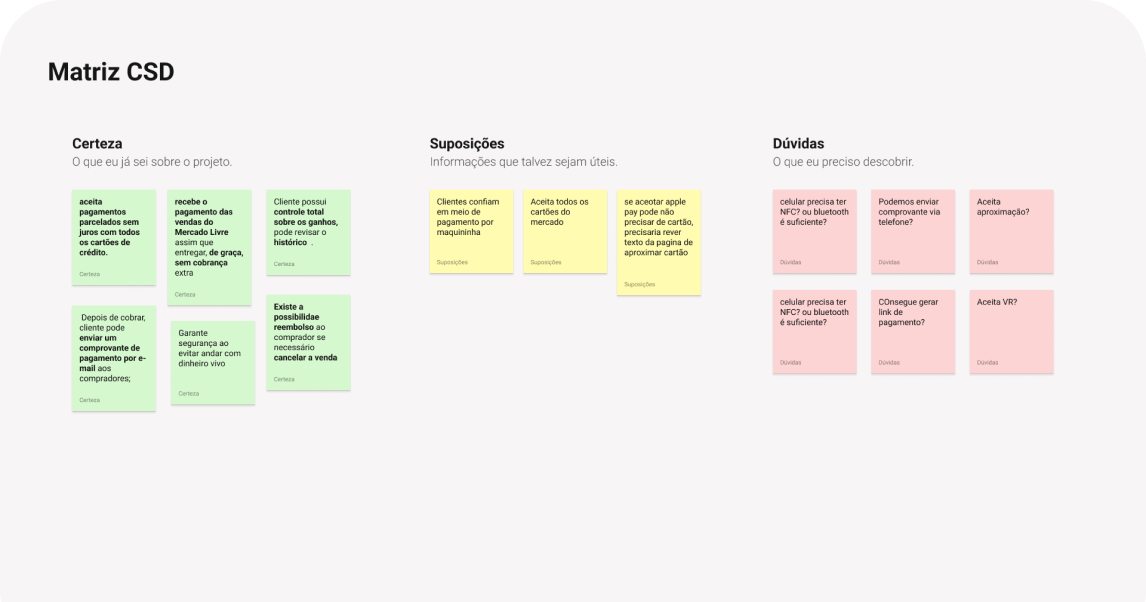
Uma matriz CSD no design é como um mapa que destaca os elementos verdadeiramente essenciais para garantir a satisfação dos clientes com um produto ou serviço. Utilizei-a para aprofundar meu entendimento sobre o produto e para expor algumas dúvidas e certezas que surgiram no início da fase de descoberta. Foi uma ferramenta que me guiou na compreensão do Mercado Pago POS.

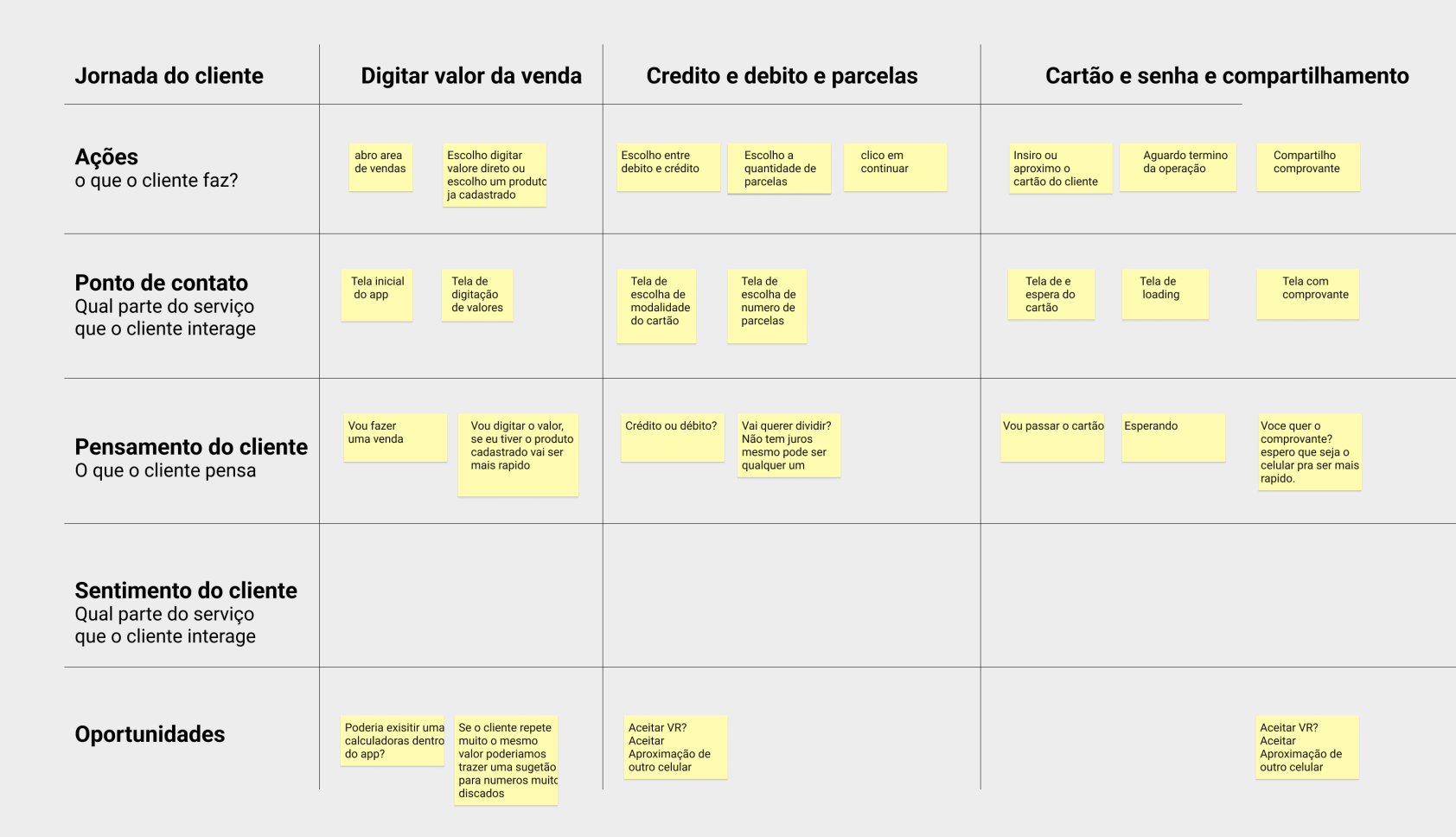
A Jornada do Cliente tem como objetivo mapear o caminho que uma pessoa percorre desde que conhece um produto até decidir usa-lo e depois manter essa relação. Eu usei para entender o cliente, como ele pensa, qual seria a ação dele em cada etapa e o que eu poderia fazer pra tornar essa experiência a mais agradável possivel

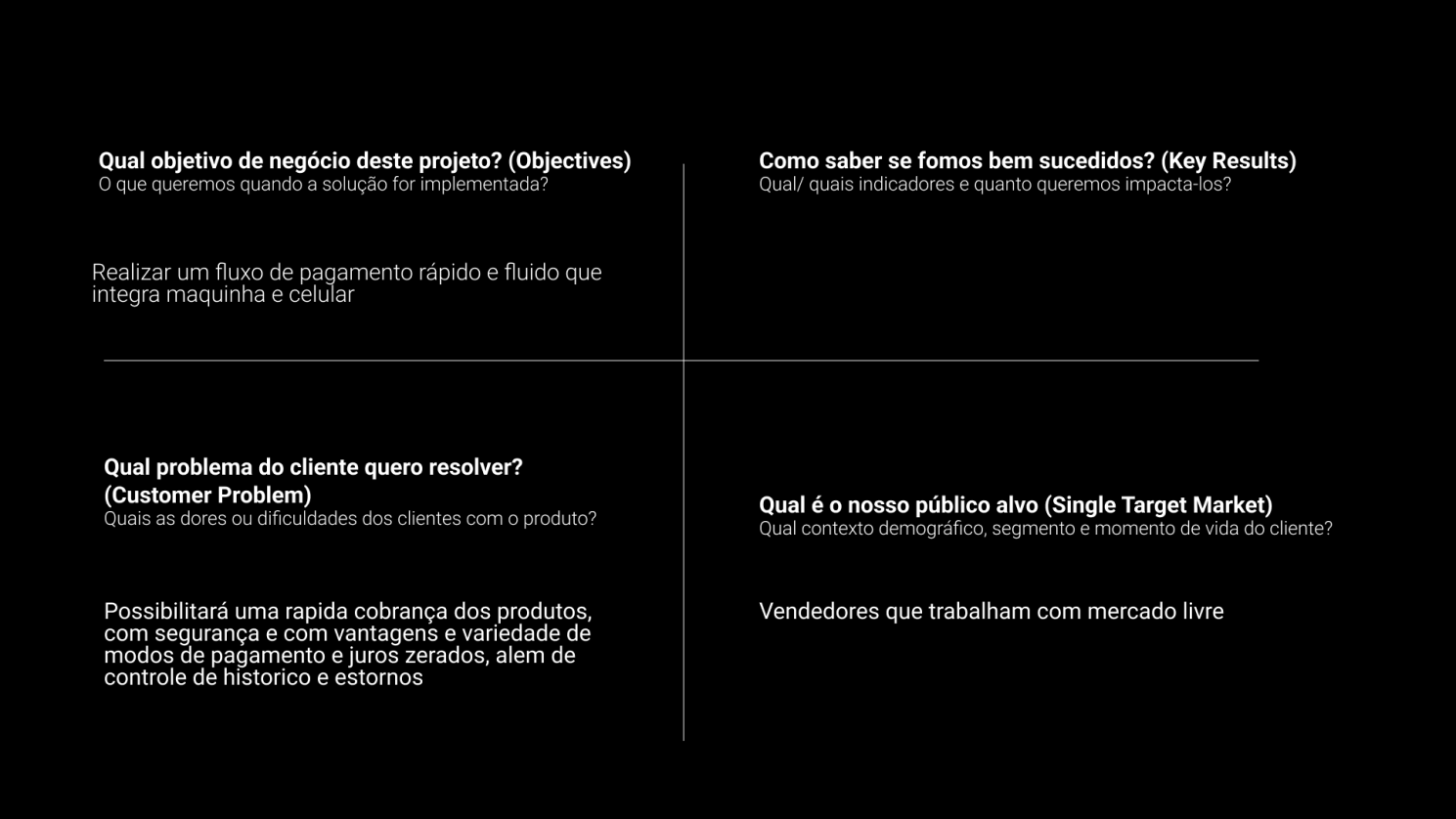
Na fase de definição usamos os insights e dados que reunimos durante as etapas de pesquisa e descoberta para estabelecer claramente os objetivos do projeto.
Essa matriz foi utilizada para definir os objetivos e o público-alvo, permitindo projetar uma solução alinhada com as diretrizes do projeto.





Na fase de desenvolvimento de um projeto transformamos ideias em realidade através do design .
Isso inclui a criação de wireframes, protótipos interativos e a construção da interface do usuário. Testes de usabilidade são realizados para garantir que o produto final atenda às necessidades dos usuários.
É fundamental manter uma comunicação próxima entre designers, desenvolvedores e stakeholders para garantir que o produto final corresponda à visão inicial e proporcione uma experiência excepcional aos usuários.
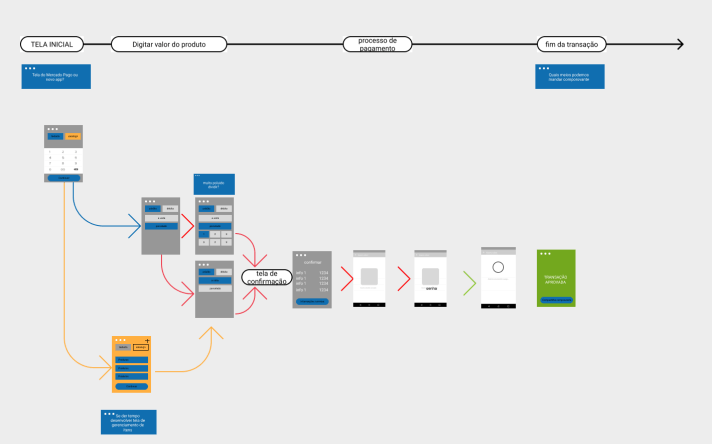
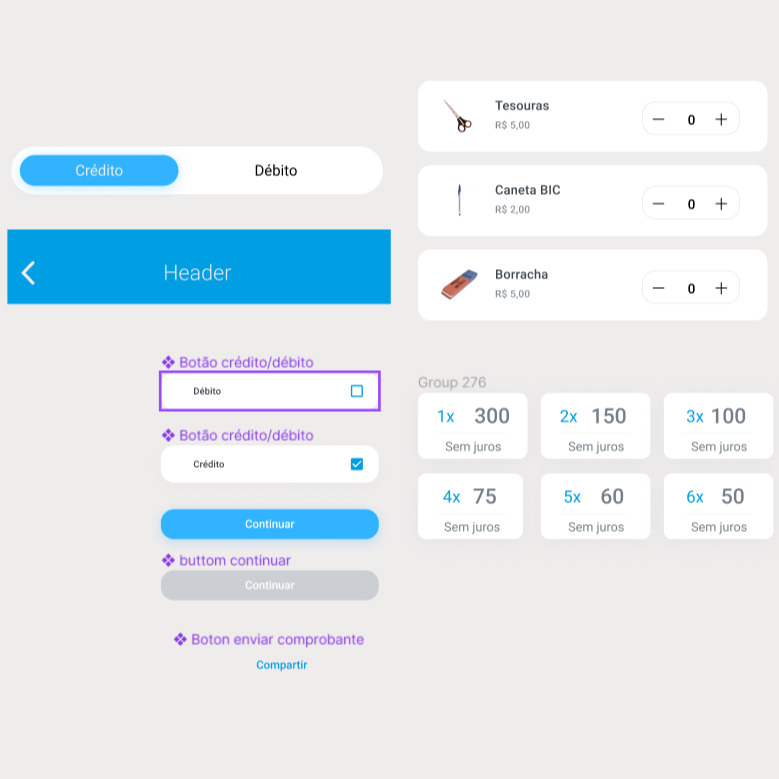
Os wireframes são como esboços ou rascunhos visuais simples de uma interface de usuário, aqui eu fiz uma junção do material enviado com as ideias que surgiram posteriormente para criar um fluxo rápido e resolutivo.

Elementos usados na construção do aplicativo foi totalmente desenvolvido por mim muito baseado no site do Mercado Pago e boa prásticas de mercado.

Guideline é um conjunto de diretrizes e padrões de design que definem a aparência e o comportamento esperado da interface do usuário. Ele serve como um documento de referência para garantir consistência visual e funcional em todo o produto ou sistema digital.

Ao chegar na fase de entrega onde o produto finalizado é disponibilizado para os usuários. Essa etapa envolve não apenas a implementação técnica do design, mas também o lançamento do produto no mercado e sua disponibilidade para uso público.
Nesse projeto os entregáveis serão o protótipo, uma lading page e essa apresentação que resumirá todo projeto.

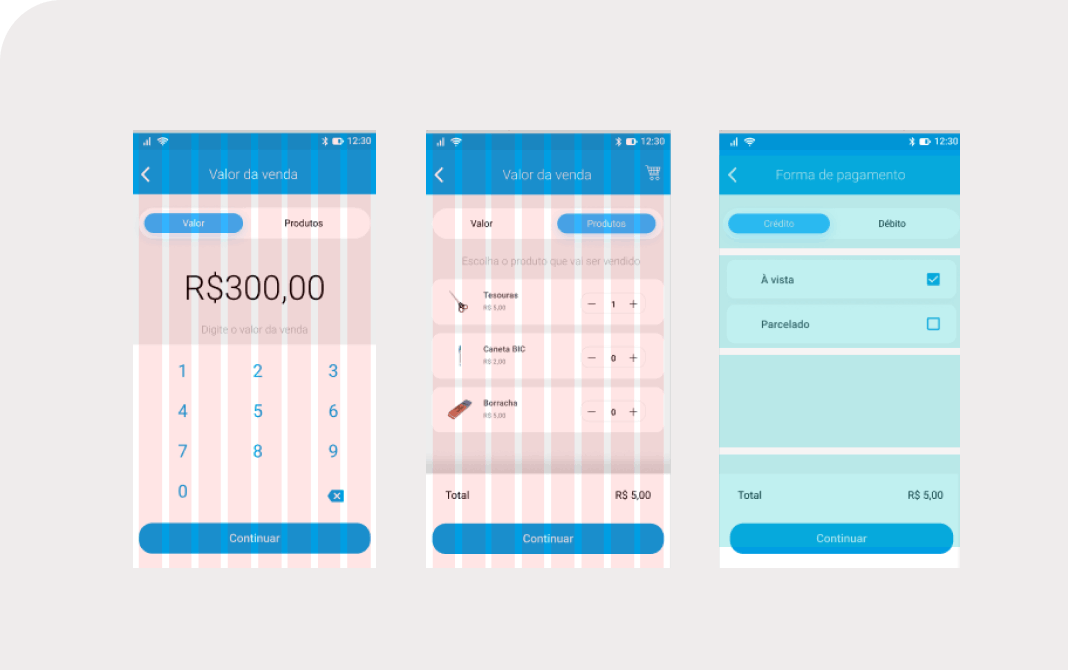
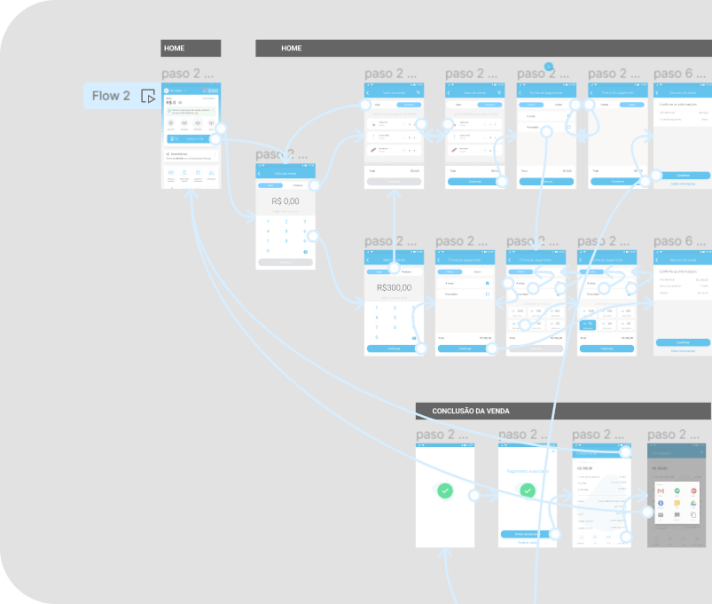
Na fase de entrega do protótipo busquei desenvolver uma versão mais interativa e visualmente detalhada dos wireframes, tornando-os mais realistas; nessa fase é essencial já ter testado essa versão com os usuários para avaliar os fluxos de interação.

Junto com o protótipo, o projeto especificava a criação de uma landing page para promover o produto e atrair novos usuários.
Inspirei-me na identidade visual do Mercado Pago, usando elementos já presentes no site e adicionando novos.





Drag & Drop Website Builder